SMS may have evolved very little since the days of feature phones with alphanumeric keypads, but the phones themselves have been transformed into pocket computers that do more than most of us will ever fathom how to use.
That transformation has also included how we interact with messages, even the humble text message, as phones now interpret and react to their content in increasingly smart ways.
What are link previews?
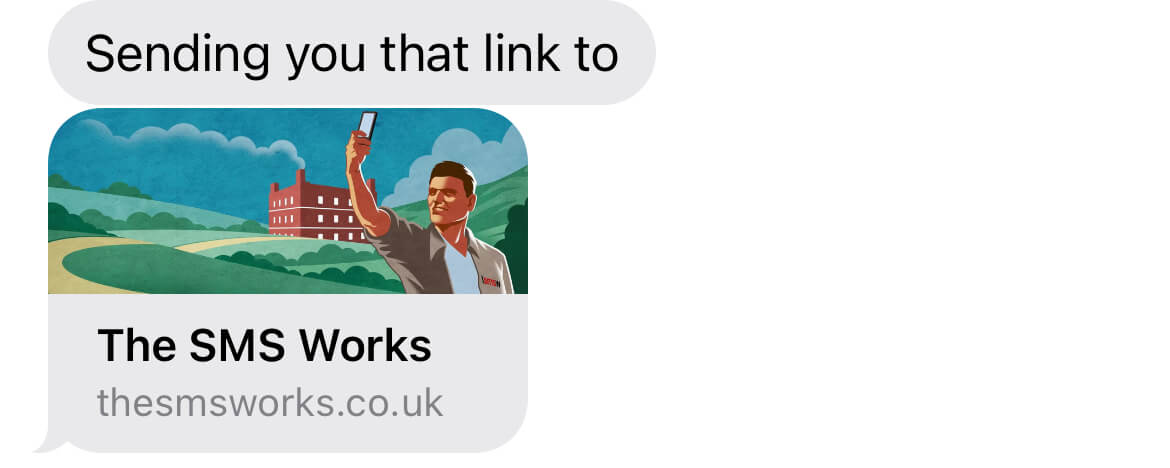
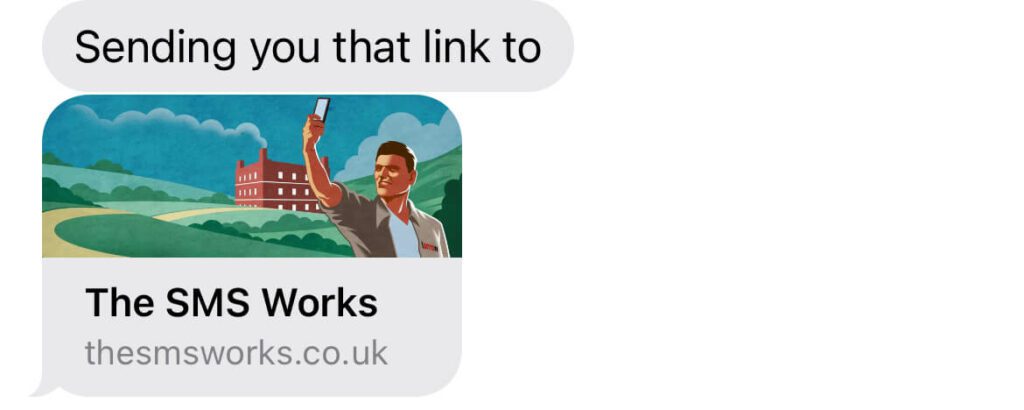
Apple devices running iOS and the huge variety of Android devices on the market will, under particular conditions, offer users a preview of web pages that they are sent links to in their messages apps. There are some significant benefits to this, both for the recipient of the message and for the sender:
- It is easier to see what web page a link goes to, which offers more information and a higher level of trust when people may not be very familiar with who the message has come from.
- You have a lot of control over what is displayed in the preview.
- The touch target is much bigger and easier for people to use.
With analysis from MobileSquared showing open rates for SMS at 98% (and a staggering 90% within three minutes) and click-through rates at 36% (compared to 3.4% for email) there are compelling reasons to make sure that the links in your SMS messages can be previewed properly on your customers’ devices, as they do not do so automatically under all circumstances.
What factors affect link previews?
There are a fairly narrow set of criteria that determine whether your link will be automatically previewed within the Messages app when it arrives. These support the usability of the application and the privacy of its users, which together serve to increase trust in your organisation, if you do things well.

These following guidelines should be followed every time, otherwise no preview will be offered, regardless of whether you follow the other guidelines lower down:
- Link placement – the link should be at the very beginning or end of a message
- Number of links – there should be only one link in the message
- Full links – if links are not preceded with http:// or https:// then they will not be previewed
Other factors will also affect whether the user sees a preview, although they can be device-dependent:
- iOS – the sender of the message should be in the recipient’s Contacts for the preview to display automatically. We’ve found that when the sender of the message is alphanumeric (i.e. something like ‘AcmePizza’) that link previews will never be displayed, only if the sender is numeric.
- Android – device owners have to enable ‘Automatic Previews’ in the settings for the Messages app in order for these to be displayed.
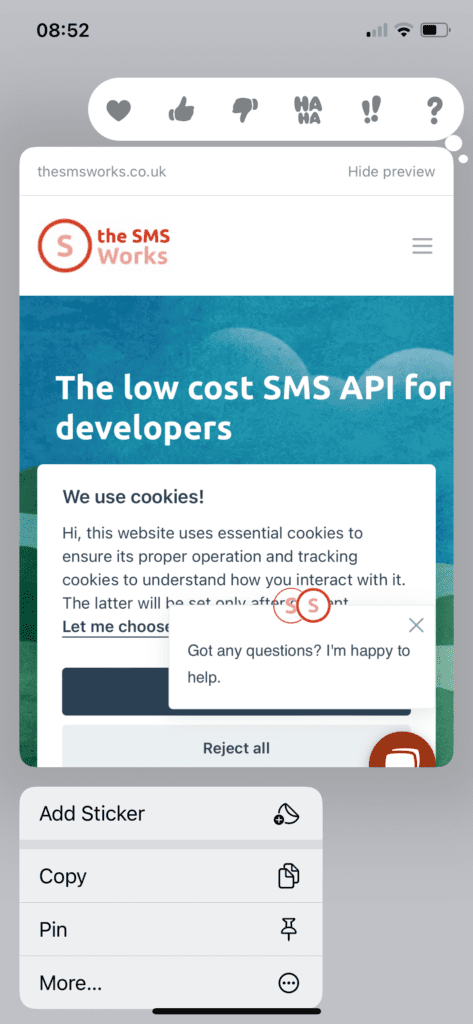
Wherever this is the case, or where the basic guidelines above are not followed, it’s still possible to long-press on the link and then select ‘tap to preview’ on the resultant pop-up. However, the long-press isn’t familiar to a lot of users, so it’s best to try to stick to the guidelines as best you can to maximise your click-through rate.
Controlling what will be shown in Link Previews

Organisations can control a surprising amount of what gets loaded when the link is previewed by using dedicated ‘OpenGraph’ metadata on the web pages behind the links. Everything presented in the preview can be distinct from the page itself and tailored to offer concise and compelling reasons to click through. With OpenGraph meta tags you can control the following in a link preview:
- The title of the preview window
- The image used
- The description of the page the user is about to open
These are usually presented as configurable options in content sites like WordPress or on e-commerce platforms like Shopify. They’re also simple to add to web pages if you manage your own site, by including these tags in the head of your documents:
<meta property="og:title" content="Unicorn My Little Pony" />
<meta property="og:image" content="https://your-company.co.uk/public/images/unicorn.png" />
<meta property="og:description" content="Unicorn Princess Celestia" />

Apple offers further advice in the developer docs, to maximise their effectiveness:
- Serve identical meta tags to both desktop and mobile applications
- Use a good quality image – at least 900 pixels wide – for the image URL, so that they render on modern retina screens nicely.
- Provide a high resolution icon in the apple-touch-icon link
If no OpenGraph data is present, then link previews just show the name of the providing domain are displayed, which is altogether less usable and impressive.
OpenGraph also allows you to include video tags. If those point directly to a video file such as an MPEG-4, these can also be rendered in link previews. It’s important to consider the user’s battery life and data plan when delivering large images or videos in previews though, as people won’t be expecting a significant amount of data to be used and won’t thank you for it.
Does URL Shortening work with link previews?
Using full URLs in text messages takes up a lot of characters, so it’s good practice to use URL shortening services to save on cost. Link previewing works very well with URL Shortening, showing a preview of the page it will eventually redirect to. Whilst there are other considerations when using shortening, there’s no need to avoid these from a preview perspective.
Are there any security concerns in link previews?
Whilst devices do open the website locally in the background, there are limited security concerns and they can generally be used without undue concern.
It’s not possible to directly install malware or viruses on phones using web links, as all software has to be installed via the relevant App Store on the device. Similarly, you’re not passing any personal data when simply opening or previewing a link, so you have some initial protection from phishing attempts.
Link Tracking Protection
With iOS 17, Apple introduced Link Tracking Protection (LTP), which automatically removes some elements from website links when they are shared through Messages, Mail and in Private Browsing mode in Safari.
LTP is designed to increase user privacy by stopping sites from tracking visitors across websites. It does this by stripping some (but not all) of the query parameters added by sites to the end of their URLs. These seem to be targeting large advertising networks, such as Google Ads, Facebook and Twitter Advertising, Instagram and Mailchimp.
Your marketing links may include some or all of the common UTM fields used to track your website traffic on services like Google Analytics, but these are not affected.
Rich Messaging Alternatives
As other messaging platforms and standards have become widely used, we’ve all become accustomed to link previews and other smart ways that content can be interpreted and presented to us. Whether that’s WhatsApp or Google’s Rich Communication Services standard (which offers in-message interactivity), companies can consider new channels and automation methods.
We monitor these technologies closely. Our current opinion is that the lack of universality and greater regulation of alternatives, as well as the increasingly rich rendering of text message content, have only further cemented SMS as the choice for companies wanting the most efficient way to call customers to action. Putting effort into our mobile website experiences is still likely to be a better use of our time than tailoring different messages for different portions of our customer bases.